Google ha lanzado un nuevo proyecto de código abierto llamado open source AMP – Accelerated Mobile Pages en español Paginas de Aceleración Móvil.
El objetivo es hacer la navegación web mobile mucho más rápida y fluida, he hecho Google estima que será hasta 4 veces mayor que las webs convencionales.
¿Por qué ha surgido este proyecto?
La navegación móvil ha crecido mucho en los últimos años. La gran mayoría de los usuarios acceden a la información al momento a través de smartphones y tablets. Adicionamente la información ya no solo aporta únicamente de texto con imágenes sino que ha incrementado con el consumimos a través de gráficos, vídeos,… esto hace que este tipo de recursos sean muy pesados y por tanto hacen que las webs tarden en cargarse completamente y la experiencia de usuario se vea perjudicada.
Para ser más exactos esta comprobado que un usuario al que tarda en cargarse una web mas de 5 segundos hace que vaya a otro sitio. Y si no aqui teneis el caso de Amazon.
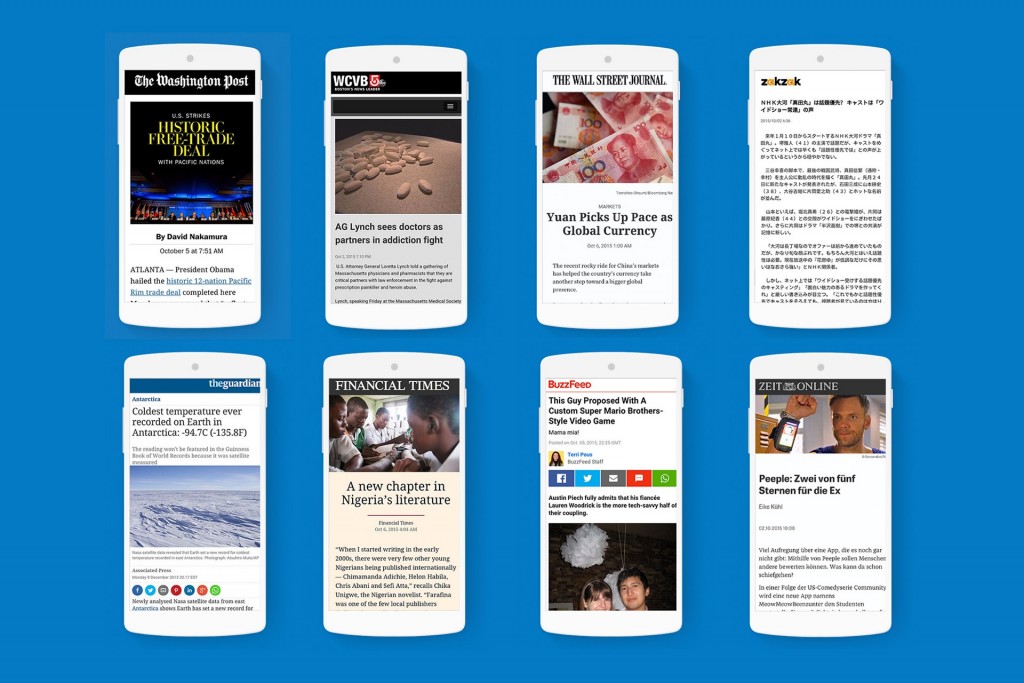
Para el lanzamiento de Google AMP se han unido los principales medios de comunicación como son el periódico El País, Time, BBC, The Guardian, Financial Times, BuzzFeed, Mashable, New York Times, etc… junto los pioneros en tecnología web como son Google, Twitter, Linkedin, WordPress, Nuzzel, Pinterest, etc…
En definitiva AMP consiste en un framework HTML construido completamente con tecnologías web actuales (HTML, CSS y JavaScript), lo que permite implementar web ligeras.
El proyecto lo está alojado en GitHub
¿Cómo se implementa Google AMP?
A nivel técnico utiliza JavaScript propio prescindiendo de externos implementando los Custom Elements y WebComponents. Estos componentes AMP si pueden contener JavaScript.
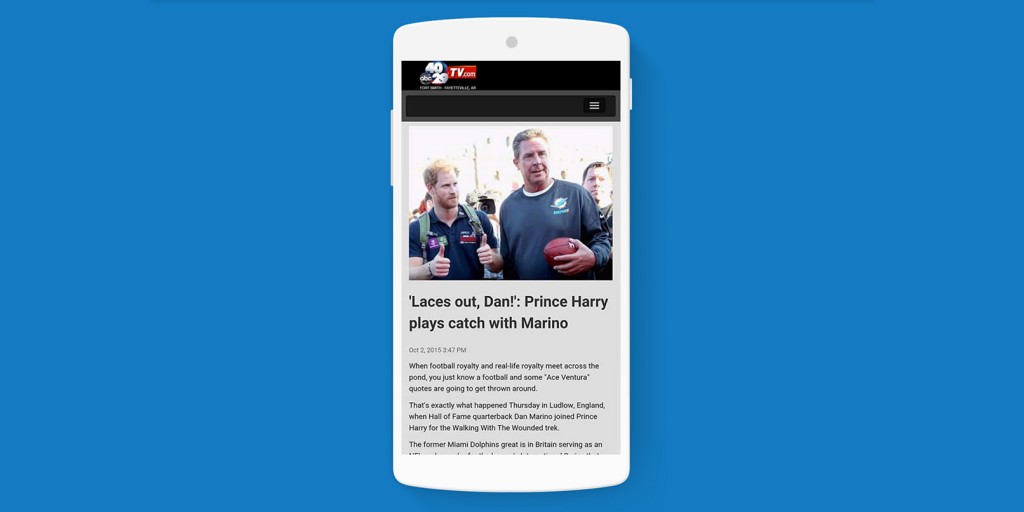
En definitiva AMP HTML no está pensado para aplicaciones web si es lo que estás pensando. Está diseñado para sitios web de publicaciones, como puede ser éste blog
Ejemplo de una página AMP HTML
Este es el aspecto que tendría una página estática AMP HTML:
<!doctype html>
<html AMP>
<head>
<meta charset="utf-8">
<title>Sample document</title>
<link rel="canonical" href="./regular-html-version.html">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,minimal-ui">
<style amp-custom>
h1 {color: red}
</style>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Article headline",
"image": [
"thumbnail1.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00"
}
</script>
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
<style>body {opacity: 0}</style><noscript><style>body {opacity: 1}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>Sample document</h1>
<p>
Some text
<amp-img src=sample.jpg width=300 height=300></amp-img>
</p>
<amp-ad width=300 height=250
type="a9"
data-aax_size="300x250"
data-aax_pubname="test123"
data-aax_src="302">
</amp-ad>
</body>
</html>
Fuente: https://github.com/ampproject/amphtml/blob/master/spec/amp-html-format.md#dctp
Markup
El marcado HTML es diferente al habitual.
En primer lugar tenemos el tag <html AMP> para indicar que es un documento AMP HTML, también puede ser escrito como <html ⚡>.
<link rel="canonical" href="./regular-html-version.html">
Indica la versión en HTML tradicional, o al propio documento AMP HTML si no existe otra versión.
El tag para el viewport es el mismo que utilizaríamos si queremos (y debemos) tener una web Responsive:
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,minimal-ui">`
Se incluye la librería AMP.js como último elemento dentro de la cabecera <head>, cargado de forma asíncrona con async:
<script async src="https://cdn.ampproject.org/v0.js"></script>
Metadatos
Se recomienda que se utilice Schema.org para la semántica de los documentos. En concreto la propiedad schema.org/CreativeWork o si es más específico las propiedades schema.org/NewsArticle oschema.org/BlogPosting. Más adelante añadirán más tipos.
En el documento usamos NewsArticle definido con JSON-LD:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
Componentes AMP HTML
Se sustituyen varios elementos HTML por componentes propios de AMP HTML para optimizar el rendimiento. Estos son alguno de ellos:
- <script> no está permitido a menos que se use para especificar una semántica de Schema con JSON-LD
- <amp-img> sustituye a <img>
- <amp-video> sustituye a <video>
- <amp-audio> sustituye a <audio>
Tienes mucha más información en el resto de la especificación: APM HTML Format | APM HTML Components
Aquí tienes una página web en funcionamiento utilizando AMP HTML
En WordPress
Si tienes hecho un desarrollo en WordPress integrarlo directamente a través del plugin llamado AMP, también puedes instalar el plugin Facebook Instant Articles & Google AMP Pages con el cual facilita toda la integración no solo con Google AMP sino también con Facebook instant article y en el futuro con Apple News.
Además permite integrarlo con Google Analytics y con la publicidad que tengas implementada.
El futuro de Google AMP
Lo cierto es que es un proyecto que acaba de comenzar a andar y todavía tiene mucho por hacer como por ejemplo en las siguientes áreas:
- Enriquecimiento de contenidos
- Facilitar la integración en las webs
- Mejora de la distribución
- Publicidad







1 comentario
I would like to express my appreciation for your kind-heartedness giving support to individuals who actually need help on that content. Your special dedication to getting the message throughout has been astonishingly informative and has usually permitted those just like me to attain their goals. Your amazing useful information indicates much to me and a whole lot more to my mates. Best wishes; from all of us.