Vamos a ver 6 consejos para diseñar una aplicación móvil y que pueden ser muy importantes para el producto como es la interfaz de usuario, la interacción con el usuario y el fácil uso.
Antes de comenzar a diseñar una aplicación hay que tener en cuenta los Cinco Pilares de Diseño de Interacción con consejos sobre la creación de interfaces de aplicaciones nativas:
- El objetivo del diseño: Antes de diseñar es necesario hacer una previa investigación del usuario, tales como encuestas y entrevistas, las cuales ayudarán perfiles de usuarios más propensos a utilizar la aplicación y sus necesidades. Esto permite crear objetivos específicos para sus usuarios y adaptar el flujo de trabajo de la aplicación para satisfacer las necesidades.
- Usabilidad: Esto parece una obviedad, pero la aplicación tiene que ser utilizable. Si el público no puede usar la aplicación, no se usará y habrá sido por tanto una inversión inútil. Usabilidad hace que un producto útil, que es el primer paso en ser deseable.
- Potenciadores y significantes: El potenciador es la función. Los significantes insinúan a los potenciadores. Por ejemplo, azul, texto subrayado indica que al hacer clic en que le llevará a otra parte. Utilica significantes correctamente para que los usuarios no tienen que pensar en lo que cada elemento de la interfaz de usuario.
- Facilidad de aprendizaje: La aplicación debe tener una interfaz fácil de utilizar para que de forma intuitiva sepan navegar por ella. Aquí es donde los patrones de diseño son útiles. Los standares de interacción de las distintas plataformas moviles ayudan a un nuevo usuario adapte con facilidad a una aplicación.
- Comentarios y Tiempo de respuesta: La valoración de los usuarios es importante para mejorar las carencias que pueda tener la aplicación y mejorarlo en un futuro inmediato para que los usuarios sigan utilizando la aplicación.
1. Conoce a tu usuarios
El tamaño de la pantalla no es el único obstáculo en el diseño móvil. Los usuarios forman la base de las limitaciones de su interfaz. Así que el primer paso en la creación de un objetivo impulsado por aplicación de interfaz de usuario es para conocer tus usuarios.
Hay tres tácticas fundamentales para la comprensión de sus usuarios, como se destaca en la Guía de la libertad de Proceso UX Diseño y Documentación:
- Personas: son personajes de ficción formados a partir del comportamiento esperado de los usuarios de destino. Permiten determinar lo que va a impulsar las decisiones de los usuarios dentro de su aplicación.
- Escenarios de usuario: Escenarios de dar una idea de cómo va a actuar un personaje. Con escenarios de usuario, podrás diseñar una interfaz de usuario que mejor ellos y los objetivos que se quieren lograr adapte.
- Mapas Experiencia: Aquí se exploran todas las posibles condiciones para una sola interacción. Los Mapas Experiencia trazar cada paso que personajes son más propensos a tomar durante el uso de una aplicación. Ayudan a entender todas las emociones y circunstancias que rodean esos pasos.
Es importante asegurarse realizar sesiones de pruebas de usabilidad entre cada gran iteración. Como mínimo, hay que hacer algunas pruebas de usabilidad remotos con un servicio como UserTesting para que puedas ver cómo la gente usa la aplicación en entornos naturales. Para más ideas sobre matices de comportamiento (por ejemplo, los gestos y la posición del cuerpo), se recomienda dirigir una sesión de laboratorio en persona con un mínimo de cinco usuarios.
2. Trazar contenido y flujo de usuario
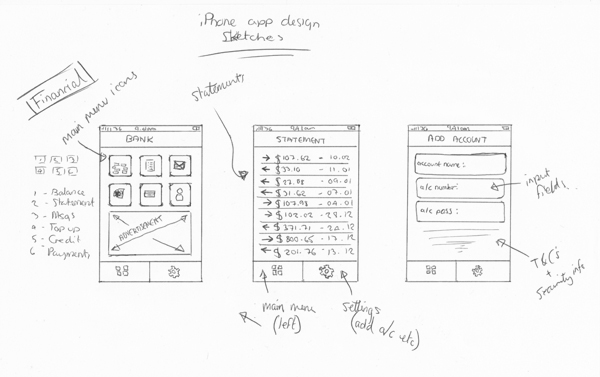
Diseño e investigación deben trabajar en paralelo. Por ejemplo, se puede esbozar rápidamente los flujos de usuarios basado en lo que has aprendido hasta el momento. Antes de comprometerse a un camino, sin embargo, crear un simple prototipo. No tiene que ser algo de fantasía, el prototipo se puede hacer en un papel para que pueda empezar a entender cómo fluyen los usuarios entre el contenido y las acciones.
Si deseas esbozar el flujo, puede utilizar el método de escritura de primera, que Jessica Downey escribe en su excelente artículo «Jumpstarting Your App Conception Without Sketching UI.» Este método ayuda a tener ideas de aplicaciones y construir un «entendimiento común «de cada página de la aplicación.
Antes de dibujar o prototipar, un esquema escrito ayuda a explorar la parte más importante de su aplicación, el contenido. La construcción del contenido da una evaluación mucho más precisa del número total de páginas necesarias para su aplicación.
Como siguiente paso, a continuación, puedes crear un boceto para cada página de su flujo. A partir de ahí, se puede continuar con la interacción los bocetos en papel y recortarlas para un prototipo de papel, o mover a una herramienta de creación de prototipos digitales.
El esquema ayuda a explorar rápidamente diferentes flujos de página. Los bocetos llevar a los flujos a la vida con más detalle en torno a la disposición y estructura. Por último, un prototipo rápida ayuda a probar esas ideas con los usuarios.
3. Mejorar la Usabilidad con funciones por defecto en móviles
Diseño móvil gira en torno a muchos matices específicos del dispositivo, como la colocación del pulgar, y la orientación y la postura.
Examina las interfaces populares y estudia los patrones de los teléfonos comunes, como la navegación deslizable. Esto permitirá crear una interfaz de usuario que hace que los usuarios «se sientan como en casa».
No estamos sugiriendo copiar los diseños de los demás, pero si que sirvan como ejemplo. Utiliza los patrones de interfaz de usuario comunes como base para la facilidad de uso para después incluir la capa en su propia creatividad. De este modo, te asegurarás de que el diseño de su aplicación coincide con las expectativas del usuario sin sentirse aburrido.
Hay dos categorías de patrones de diseño de interacción que debe dominar para un buen diseño móvil.
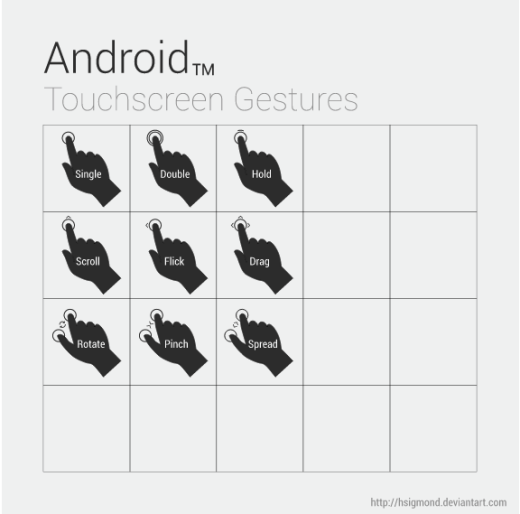
- Gestos: Los dispositivos táctiles se definen por gestos. Tocar, deslizar el dedo, tocar dos veces, pellizcar y zoom están convirtiendo en una segunda naturaleza para los usuarios.
- Animaciones: Motion mantiene a los usuarios conectados a tierra en la interfaz de usuario, mientras que la adición de contexto. Hay una diferencia entre los elementos que se desvanecen y las que se deslizan fuera de la vista. El primero es borrado; este último está disponible para su uso posterior. Cuando animaciones se combinan con gestos, añaden otra profundidad a la experiencia.
Los patrones de interacción móviles ayudan a dictar la disposición de elementos de la interfaz común. Por ejemplo, los botones de navegación en la parte inferior de la pantalla son más fáciles para que los usuarios del grifo con un pulgar de botones en la parte superior.
Los texto también son importantes para llamar a la acción del usuario y que haga lo que se desea algunos consejos para el texto:
- Frase etiquetas positivamente para que los usuarios sienten en control.
- Las palabras importantes deben aparecer primero. Los usuarios móviles son especialmente impaciente, así que utilice «Nombre completo» en vez de «Nombre».
- La redacción debe ser coherente y con un estilo uniforme a través de cada pantalla.
4. Diseño para dedos gordos
Los dedos son mucho más gruesos que los cursores del ratón en píxeles precisos, por lo que deben prestar atención al diseño amigable con los dedos.
En concreto, deja espacio suficiente para que los usuarios del grifo con un dedo. Si los botones son demasiado pequeños o agrupado demasiado juntos, los usuarios no pueden usarlo de forma fiable esto hace que aumente la frustración y, por tanto, abandono.
Consejos a tener en cuenta en el diseño de los botones y otros objetivos táctiles:
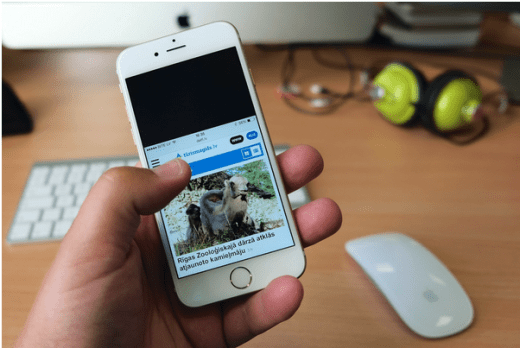
- Llevamos a cabo nuestros teléfonos de diferentes maneras. Hay tres maneras de sostener un teléfono: un dedo / un lado, dos manos / un dedo y dos manos / dos dedos. Y también hay diferentes maneras para tablets, pero los usuarios en su mayoría tienen tabletas en el lateral.
- Dedos son gordos. Actualmente entre unos 45 a 57 píxeles de ancho, que es más grande que lo que recomiendan la mayoría de las directrices para los objetivos táctiles. Por ejemplo, Apple recomienda alrededor de 44 píxeles cuadrados.
La directriz 44 píxeles no siempre es cierto. Normalmente no quieres diseñar un botón tan grande que la gente no piense en ello como una acción. Sin embargo, debes tener en los dedos de las personas y cómo se va a interactuar con la aplicación.
5. Sin degradados descuento y sombras por el momento
El diseño Flat es el nuevo estilo de Apple desde que abandonó skeuomorphism.
Pero eso no quiere decir que las sombras y degradados están muertos. Han descolocada su camino de regreso en el diseño. Basta con mirar a Material Design de Google para ver cómo se han hecho una fuerte recuperación.
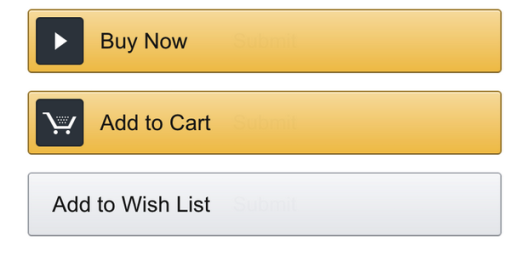
Al pensar en los botones, palancas y otras señales visuales, se debe considerar el uso de sombras.
Las sombras y degradados antes de utilizarla asegúrate que de interfaces de usuario parece mucho más natural y coherente. Puede utilizar sombras y degradados para crear botones 3D y formas de entrada, donde el efecto hace que el elemento aparece inserción o principio.
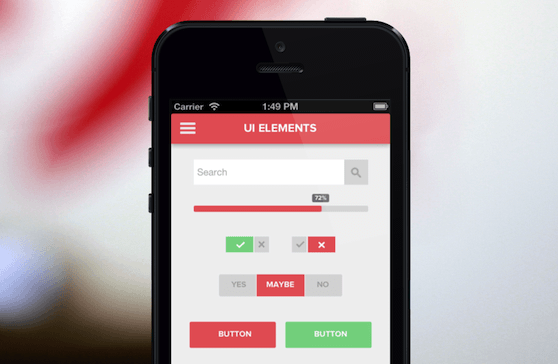
Elementos que lo incluyen dentro:
- Los campos de entrada
- Botones pulsados
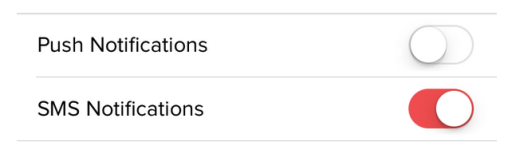
- Pistas deslizantes
- Botones de radio no seleccionados
- Las casillas de verificación
Elementos que lo incluyen fuera:
- Botones sin planchar
- Botones deslizantes
- Controles desplegables
- Botones de radio seleccionados
- Pop ups
Como se describe en Flat Tendencias Diseño Presente y Futuro, utilizando un diseño semiplano ofrece lo mejor de ambos mundos al abordar los elementos. La interfaz móvil tendrá un aspecto moderno.
6. Cortar el desorden
El usuario debe ser capaz de realizar tareas de forma rápida y en tan pocos pasos como sea posible.