Quiero facilitar un listado de las tendencias en recursos a nivel de usabilidad que más se están usando o comienzan a ver en distintos proyectos web.
Los recursos presentados no están basado en datos pero si son recursos que estoy empezando a ver cada vez más a menudo en los sites y que son innovadores respecto a la forma actual de mostrar el contenido.
Algunas de estas predicciones serán más evidentes que otros, pero he decidido mostrar lo ‘probable’ en vez de ‘extravagante’.
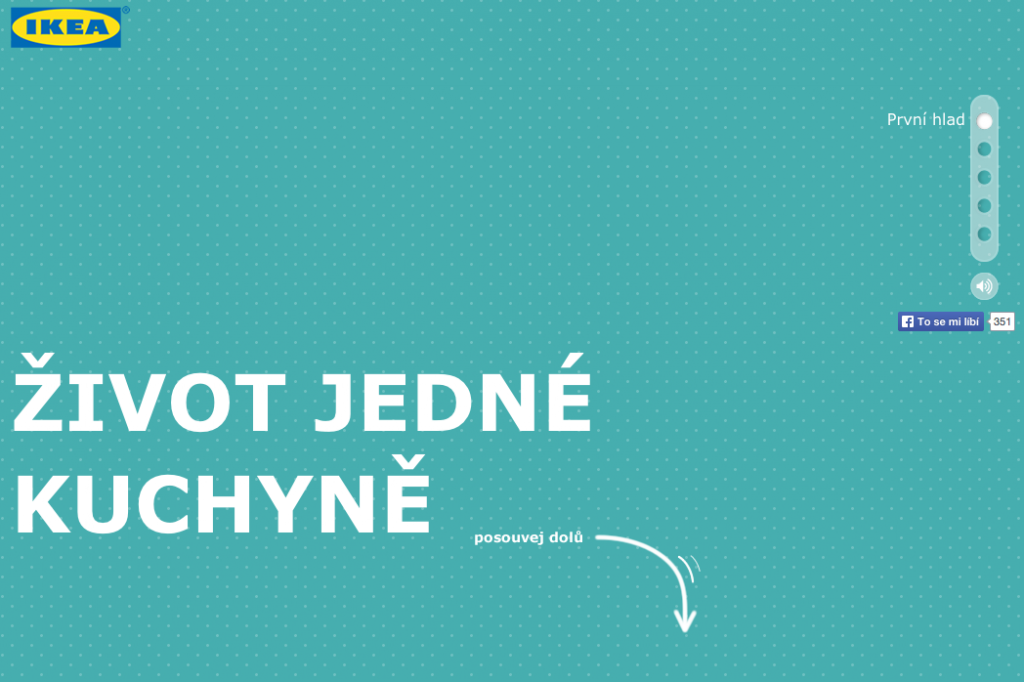
Efecto parallax

El efecto Parallax se produce ya sea haciendo scroll vertical como horizontal esto hace que los objetos y fondos que se mueven a velocidades y direcciones diferentes. Estos están creados a través de diversas capas, estando así en diferentes posiciones y distancias entre ellos, lo que da lugar a un efecto visual parecido al 3D.
Este tipo de recurso empieza a ser muy utilizado sobre todo en portales promocionales o landings en el que se busca impacto visual muy alto.
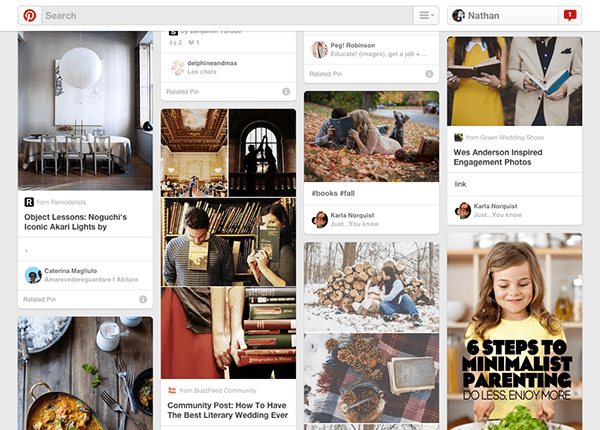
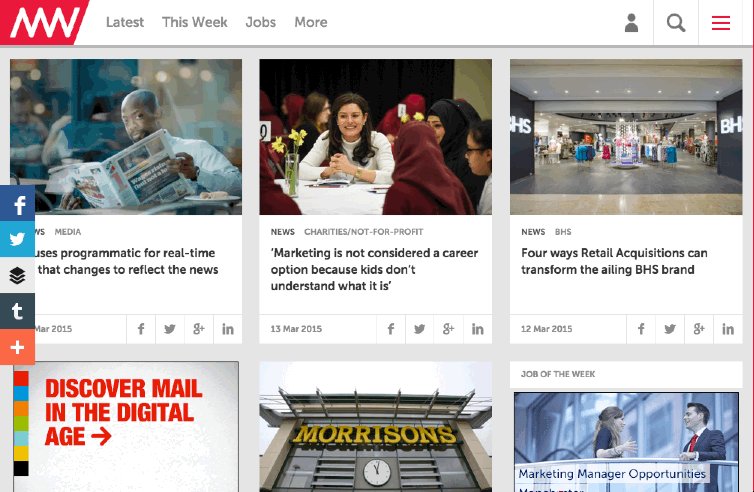
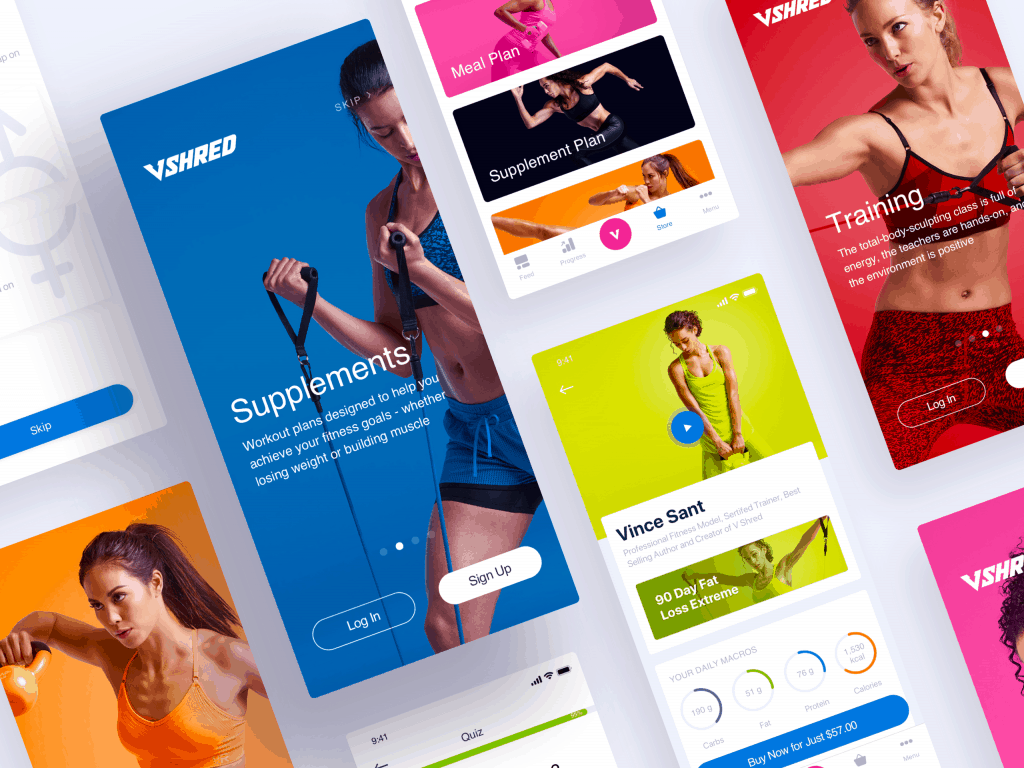
Diseño de tarjeta

Este tipo de diseño se basa en crear un elemento temático en que albergue una series de funcionalidades y así para el usuario sea mas sencillo encontrar que acción realizar para un tipo de contenido.
Este tipo de diseño es muy útil por ejemplo para dispositivos móviles y es una tendencia que se esta dando cada vez más a menudo por este motivo.
Material Design
Este framework o guía de estilo es el punto de encuentro entre skeuomorphism y diseño totalmente plana. Google inventó cito:
El material está basado en la realidad táctil, inspirada en el estudio de papel y tinta, pero tecnológicamente avanzado y abierto a la imaginación y la magia.
Desde el punto de vista de usabilidad, es una tendencia que cada vez esta teniendo más relevancia ya que empezó mejorando la experiencia de usuario en las apps de Android pero dicho desarrollo se ha trasladado al mundo web con el objetivo de unificar interfaz al usuario.
Si tienes quieres saber más accede a este post sobre Material Design
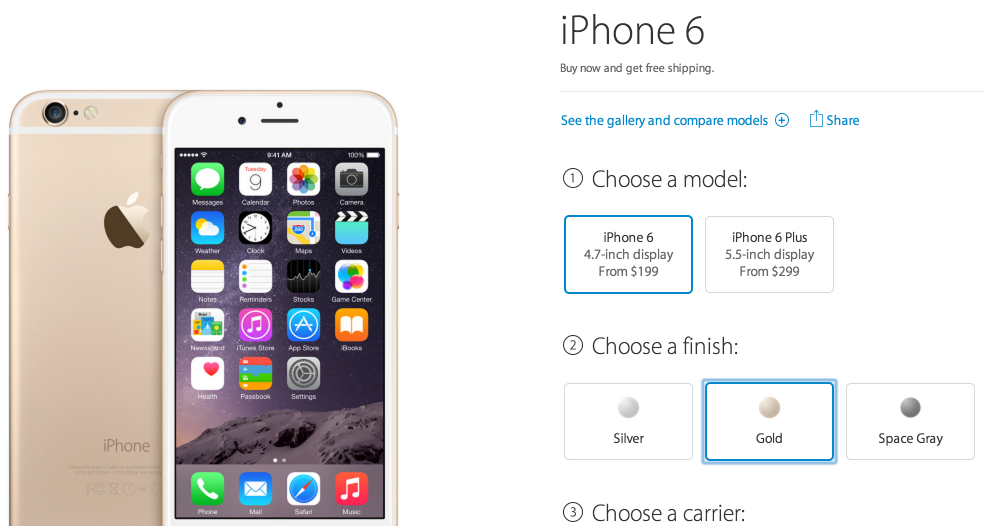
Botones Ghost
Al igual que un fantasma misterioso que asoma en la esquina, botones fantasmas no tienen la intención de distraer, sólo atraer la atención de una manera sutil.
Ellos son transparentes, pero tienen una forma reconocible, se limita con una línea muy delgada y contienen fuentes de luz sans-serif.
Su finalidad no es destacar y hacer una llamada a la acción fuerte. Son perfecto para los diseñadores que no deseen saturar sus sitios con la navegación aunque necesario.
Velocidad
Este tema es algo importante y mucha gente se lo pasa de largo hasta que no ocurre una catástrofe, más que una tendencia es una realidad.
Desde usabilidad no solo la organización correcta de elementos e interacciones es correcta sino también aconsejar para la diseño vs. velocidad carga de dato sea lo más equitativa posible y se caiga en uno u otro extremo.
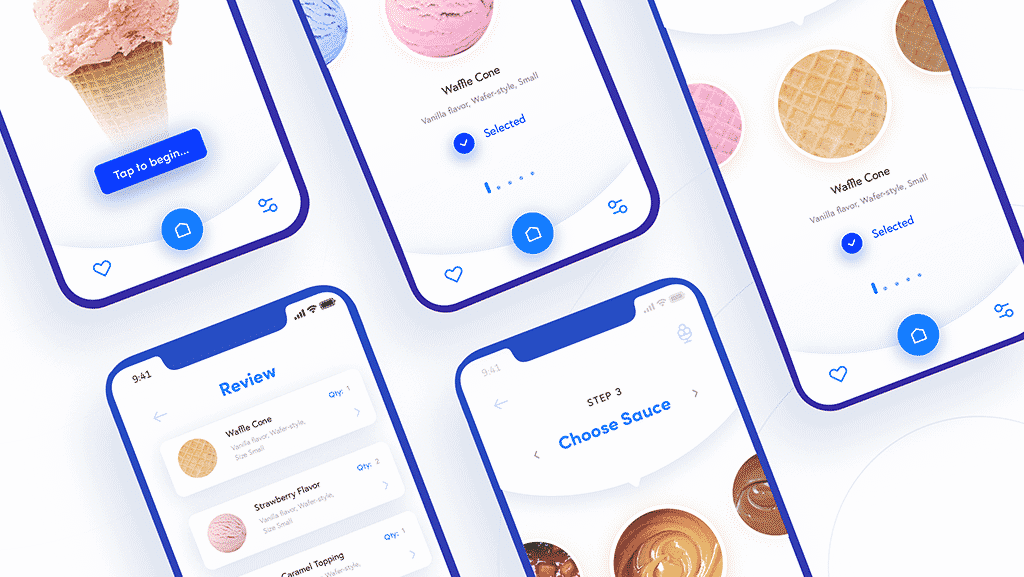
Micro UX
Diseño Micro UX de mejoras de procesos bien desde el punto de vista funcional como el uso innovador diseño simple que no sólo hace una tarea más fácil, sino también crea una experiencia de usabilidad atractiva.
En muchas ocasiones pequeñas mejoras de proceso de usabilidad conllevan una mejora en el proceso de compra, login… traduciéndose en un mayor porcentaje de compra, registro de usuarios…
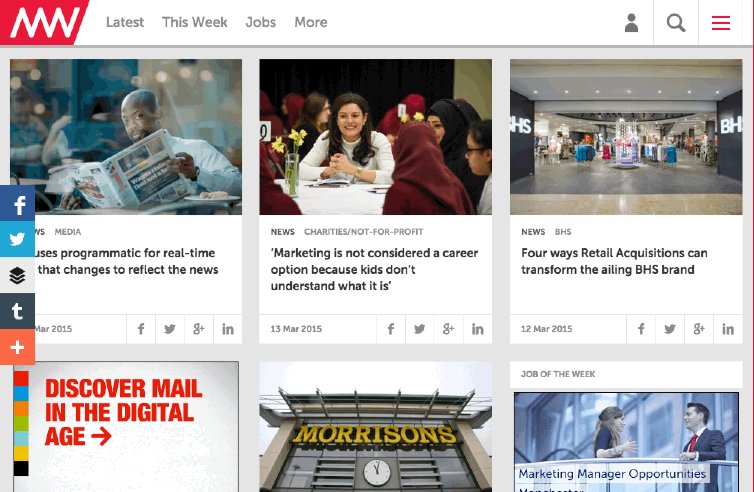
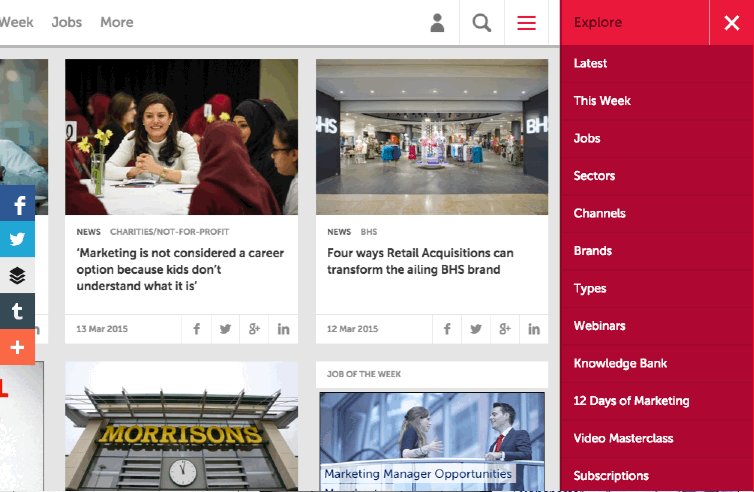
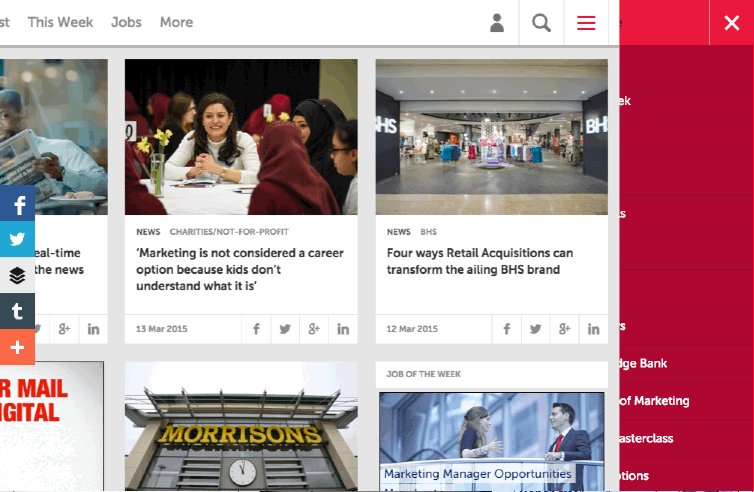
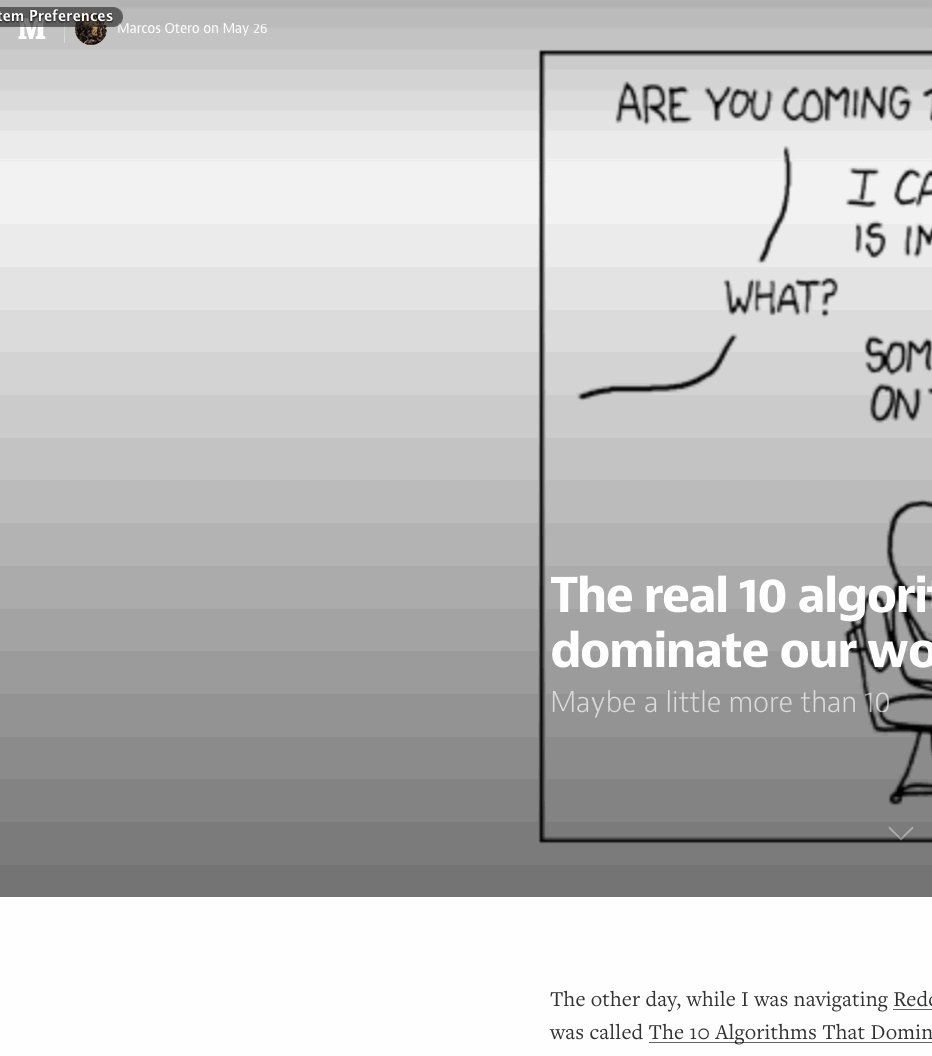
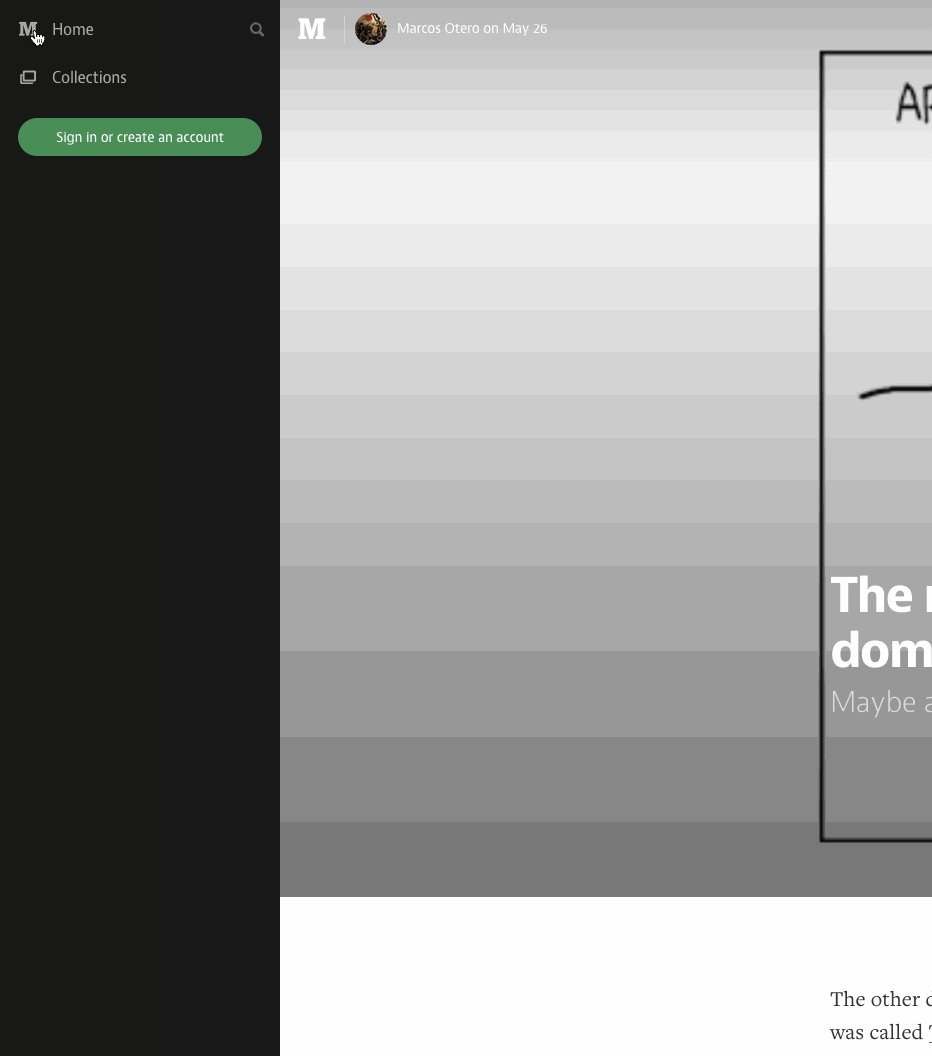
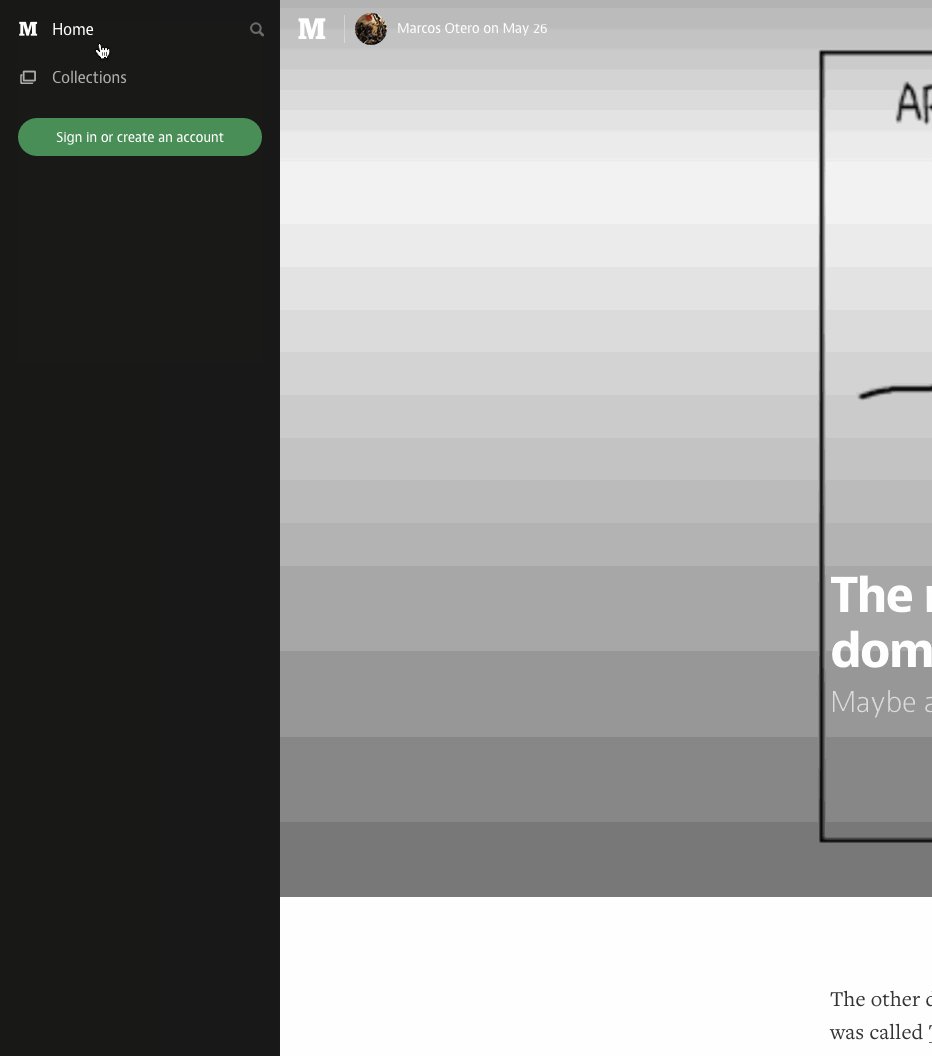
Menús ocultos

El menú oculto o como lo llamo yo la hamburguesa es un recurso heredado de los dispositivos móviles y que poco a poco se esta empezando a popularizar más en sitios web para ocultar la pantalla de navegación ocultándola hasta que se interactua con el elemento de menú en la parte superior izquierda o derecha de la pantalla.
Esto tiene como beneficio dar una mayor importancia al contenido ofreciendo una mayor visibilidad, el inconveniente es que todavía no todo el mundo esta preparada para esta estructura en web y puede ser confusa.
Elementos anclados

Este recurso se esta usando mucho en landings con un scroll muy grande sirve para saber en que punto se encuentra el usuario y cuanto le queda para terminar, además le sirve para poder navegar de forma fluida por la web.
Como comentaba desde el punto de vista de usabilidad y también de accesibilidad es muy recomendable usar este recurso para landings con un scroll importante.
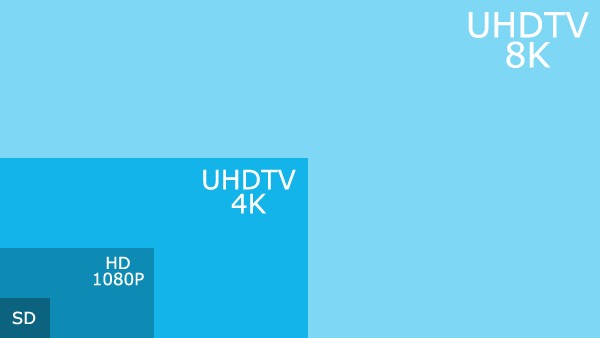
Pantallas alta resolución

Aunque hay un montón la tendencia de los últimos años ha sido la del responsive design para dispositivos móviles se ha dejado de lado las nuevas dimensiones de las pantallas de alta definición como 4k que puede útil para ofrecer al usuario mayor información del servicio web.
Se espera que las marcas se adapten a la experiencia de pantallas gigantes en la oficina y en casa.
Menú anclado y delgado

La tendencia en usabilidad en los últimos tiempos es adelgazar los menús con el objetivo de dar más visibilidad a los servicios y contenidos del portal pero no por ello el menú pierde importancia y con ello se acentúa con anclándolo a la parte superior de la pantalla creando un fácil acceso a otras partes de la web y velocidad.
Diseño de movimiento

Las interacciones es una de las partes que más esta destacando en los últimos tiempos desde el punto de vista de la usabilidad ya que los portales están dejando de ser estáticos y se les esta dotando de vida con movimiento con cada paso del usuario por la web con el objetivo de sorprenderle o a traerle a una determinada acción, es importante saber cuando usarlo y no usarlo en exceso ya que puede llegar a saturar al usuario y los recursos del dispositivo en caso de no tener grandes recursos.
Las interacción más usadas son:
- Scroll infinito: cada vez que el usuario baje por el portal se irá cargando contenido, muy útil para hacer que el tiempo de respuesta del portal sea más rápido
- Gráficos dinámicos animados: haz los resultados más atractivos
- Desplazamiento modular: desplazarse en columnas individuales, así como páginas enteras.







1 comentario
Hello! Cool post, amazing!!!